業務効率化App制作ブログ vol.2
こんにちは!
前回に引き続き業務効率化Appを制作していきます!
今回は、デザインカンプを作成していきます!!
デザインカンプとは
Design Comprehensive Layoutの略で、Webデザインの完成見本のこと。
トップページ作成

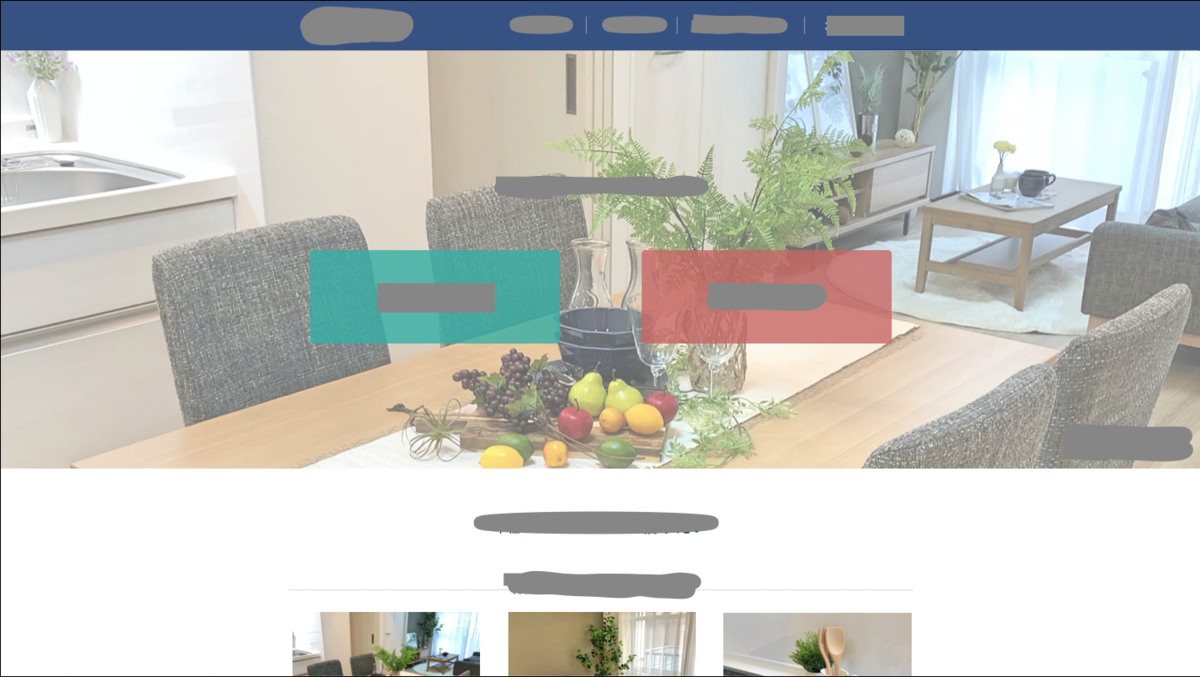
業務内容の部分は黒塗りしていますが、まずはこんな感じでトップページを作成しました!
デザインを作成するには、まずどんな機能が必要かの洗い出しが重要だと感じました!
機能が分からなければどんなページを作ればいいか分からないです。
機能を洗い出した後は、ユーザーフレンドリーなUIを考えてみましょう。
SPA(シングルページアプリケーション)は、パソコンが苦手の人でも使いやすそう
グローバルナビゲーションをヘッダーに付けて操作性アップを狙う
このようなことを考えながら作成していた所、
クリックしたらJavaScriptを使ってスクロールしなければならないなぁ、とJSを使う箇所や後々のコーディングまで思いを馳せながらカンプ作成することができました。
そのほかにも、
下記画像のように、どのパスへ飛ばせばいいかなど考えながらデザインを行いました。

それぞれのページ作成
それぞれのページを作成するにあたり、どのようなDB設計を行えばいいか。どのようなテーブルにどのようなデータを格納すればいいか考えました。テーブル同士のリレーションを考案するのはなかなか骨の折れる作業だと感じました。カンプ作りでDBの大枠を捉えた後、具体的なDB設計を行うのがスムーズだと感じました。
カンプ作成まとめ
カンプ作成中に、この機能を実装したい(30分刻みで別のユーザーにメールを送信する仕組みなど)が学習不足で実装の仕方が分からない箇所も複数見つかりました。
サーバーサイドをメインにエンジニアを目指す人でも、
カンプ作成を行いアプリの全体像把握や大枠のDB設計を考えたり、必要技術の洗い出しなど行った方が良いなぁと感じました!!
次回はDB設計を行います!ではまた!